
こんにちは
今回は、現在私が使用しているメモツールについて紹介をしたいと思います。
Notionでコード管理
使用しているのはNotionで、Notionの詳しい使い方などは他の方のブログやYoutubeなどでも紹介されているので、ぜひ調べてみてください…笑
私は、Web制作やプログラミングの勉強を始めた方は、ぜひメモをとるようにしましょう!
ということをお伝えしたく記事にしてみました!
コーディングでつまづいたけど、このサイトの記事で解決できた!
とか、このコードを加えるとうまくいった!
また、あのコードをもう一度使いたいけど、いつ使ったかな…
とか。
このようなこと、よくあると思います!
そんな時に1つの場所にメモをとっておくと、調べる時間がなくなり、かなりコーディングのスピードが速くなります!
また、事前に勉強したことなどもまとめてストックしておくとすごく便利ですよね(*´ー`*)
【おすすめ】UdemyでともすたさんのWordPress講座を学んでみる!! ![]()
私はNotionでこのように管理をしています。

私はボードで管理をしていて、CSS、Javascriptなどで分けています
ちなみに一番左は気になったことや勉強したいことをまとめています…
詳しくコードを書いていることもあれば、参考にした記事のリンクだけを貼っていることもあります…

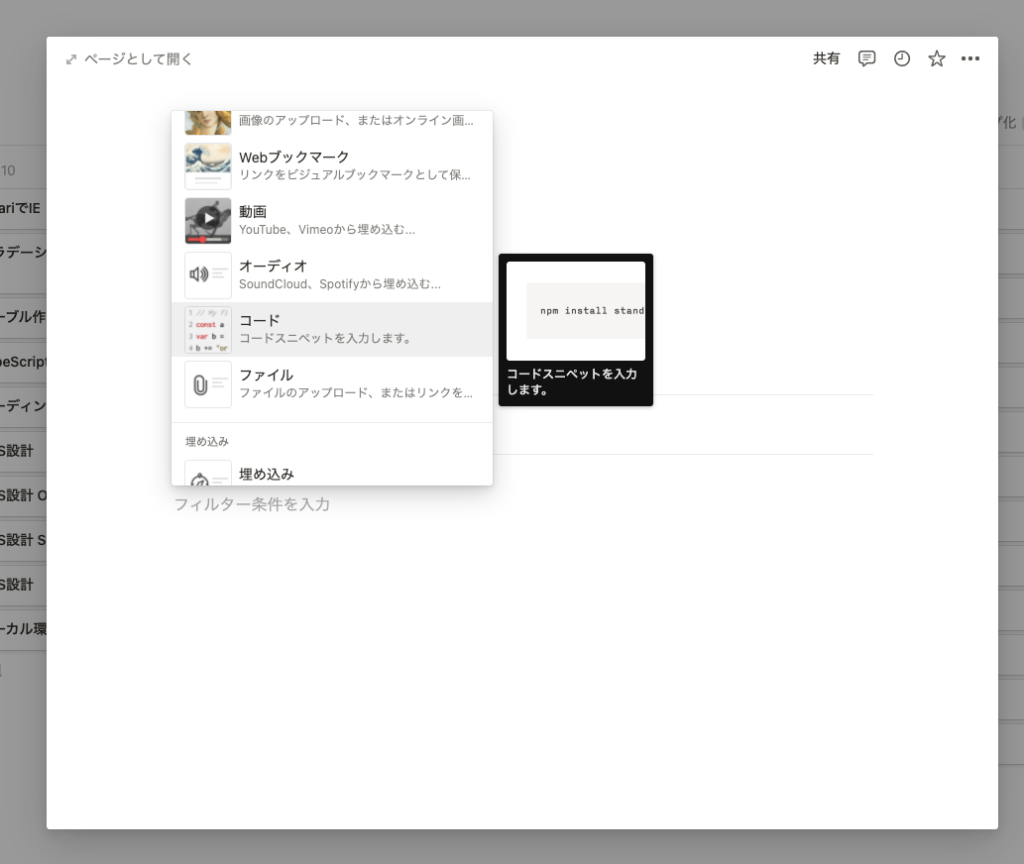
Notionはコードを表示できる仕組みもあり…

文章を入力するスペースにカーソルを合わせると、上の画像のような「+」マークが出てきます。
下に下にスクロールしていくと、「コード」というものが出てきます。

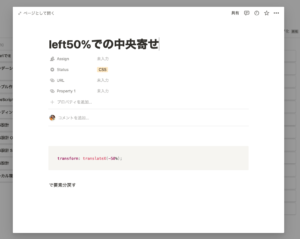
コードを選択すると、ベージュ色に背景が変わる場所があります。
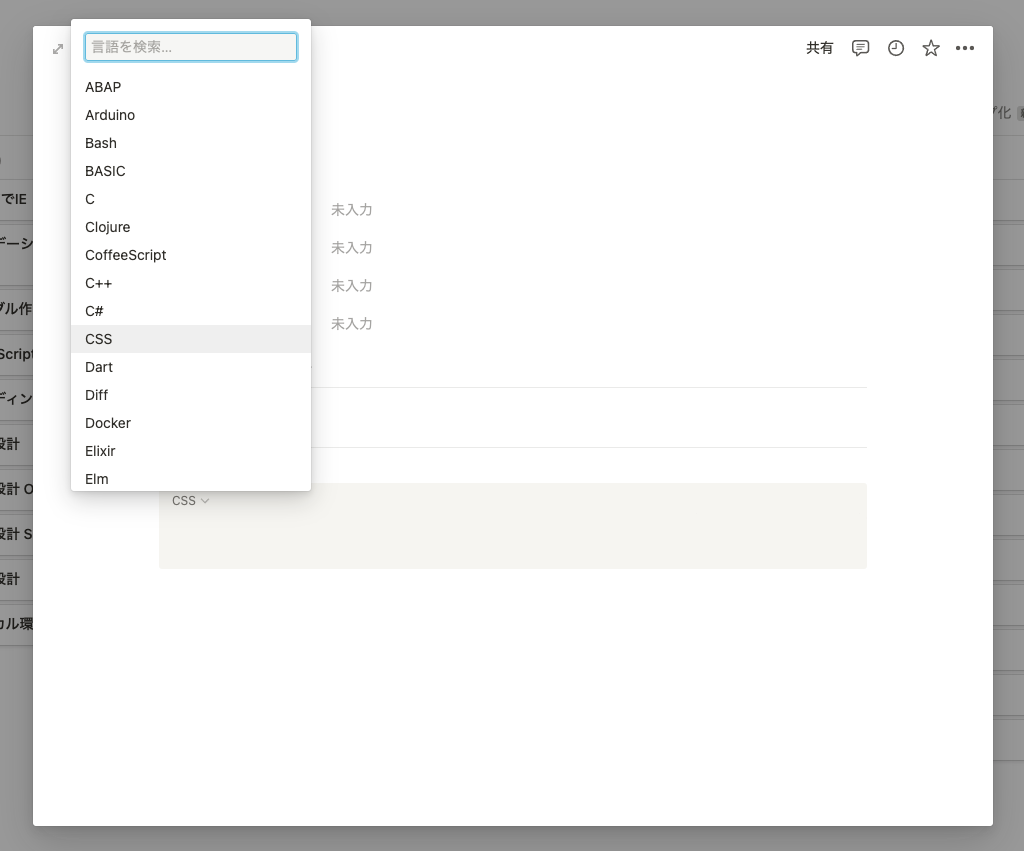
左上の文字を押すと、色々な言語が選択できるようになります!

皆さんもぜひ使用してみてください!!
また、Notion以外でもコード管理ができて、実際にプレビューされるものなどありますので、色々探してみてください(^ ^)
最後まで読んでいただきありがとうございました!
【おすすめ】UdemyでともすたさんのWordPress講座を学んでみる!! ![]()
広告
 もんちゃんブログ
もんちゃんブログ 
