
こんにちは。
今回は模写コーディングについてまとめていきたいと思います。
多くのWeb制作ロードマップの中で、ProgateやドットインストールでHTML、CSSを一通り学んだ後は「模写」をやってみましょうと推奨されていることが多いですよね。
私も同じように、ProgateやドットインストールでHTML、CSSを学んだ後模写をやってみようとしてみました。
しかし…
思っていた以上に躓くポイントが多く、結局その時は途中で諦めてしまいました。
同じような経験をされている方へ少しでも参考になることがあればと思い記事にまとめることにしました。
2021年1月より、副業としてWeb制作の案件をいただけるまでになりました!
勉強開始から1年間の振り返りをまとめた記事はこちら↓
https://monchan31.com/my-experience/
準備編
さまざまなロードマップで推奨されている「模写」ですが、いざやってみよう!と意気込むものの、パソコンを開いてすぐに…
どのサイトを模写したらいいの?
という疑問が出てきますよね
この問題は、あまり深く抱え込まず、自分が参考にしているロードマップでお勧めされているサイトを選んでみたり、「模写 コーディング おすすめ」と検索して出てくるサイトを選んでみましょう!
初めての模写であれば、できるだけシンプルで動きの少ないサイトを選ぶことをお勧めします。
おすすめサイトをまとめてあるサイト
https://code-step.com/coding-recommend/
サイトは決まった!
エディタを開いて…
っで最初は何を書くんだったかな…
ここもまた、つまずきポイントですね。
Progateなどでは、コーディングそのものを学ぶことが多く、いざ自分で一からサイトを作るとなると最初に何を書くべきなのかわからなくなることも多いです。
まずは自分が書いたコードがサイトで表示できる最小限のものだけでもいいので、書いてみましょう。
模写に慣れてきたら、bodyタグ以外の内容も理解できるよう調べてみましょう!
私が普段コピペをして使用しているテンプレートの簡単バージョンをご紹介させていていただきます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <!-- viewport --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title></title> <!-- jquery --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <!-- fontawesome --> <script src="https://kit.fontawesome.com/396b93824a.js" crossorigin="anonymous"></script> <!-- css --> <link href="css/style.css" rel="stylesheet"> </head> <body> <header> </header><!-- /header --> <main> </main> <footer> </footer> <script type="text/javascript" src="js/script.js"></script> </body> </html>
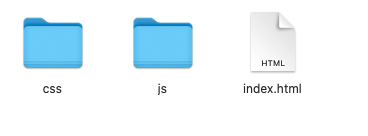
簡単にファイルの構造を説明すると

このようにhtmlファイルがあり、そこと同じ場所にcssフォルダがある。
cssフォルダの中にcssファイルがあるような構造になっています。
これでbodyタグの中に何か文字を書いてみると無事に表示されるはずです!
【おすすめ】UdemyでともすたさんのWordPress講座を学んでみる!! ![]()
広告
コードを書き始める前に…
すぐにコードを書き始めるのではなく、最初にいくつか押さえておきたいポイントをご紹介していきます。
リセット css
しっかりとcssを書いているはずなのに、なぜか不思議な隙間が…
marginやpaddingを一生懸命調整してみる…
といった不思議な格闘時間が出現してしまいます。
コードを書き始める前に、リセットCSSについて復習をしておきましょう!
各種ブラウザにはデフォルトでそれぞれ異なる仕様があります。
そのため、ブラウザによってCSSの解釈が異なっていきます。
解釈が違うため、同じCSSを書いていても見た目がブラウザごとに変わってしまうことがあります。
そのブラウザ間の差異を無くすためにreset.cssというものがあります。
参考サイト
ここもあまり迷わず1番人気なものを使用しておくのがおすすめです。
コピペでOKですが、自分が書くCSSの一番最初にペーストしてください。
サイト全体を簡単に把握する
次に、サイト全体をもう一度見てみましょう。
初めの頃はサイト全体をみても構成を把握することは難しいですが、簡単にでもいいので、全体像を把握しておきましょう。
ここはヘッダー部分、ここからがメインの部分で、メインの中には会社のコンセプトのブロック、お知らせのブロックがある、ここから下はヘッダーにしてみよう。
といったように、簡単でいいので自分の中で構成を考えてみましょう!
クラス名の付け方
私はいざコードを書き始めるとなった時、クラス名の付け方でかなり悩んでしまい、なかなか進みませんでした。
最初は誰かに見せるものでもなく、自分がわかるものであればいいので、こちらもあまり深く悩まずにどんどんクラス名をつけていきましょう。
例えば、ヘッダー内であれば、
header、header-logo、header-nav
メインのコンテンツであれば、
concept、blogやnews、title、text、contentなど
といいつつ、クラス名の付け方にも色々とルール決めがされていることもあります。
私もまだまだ勉強中で、他の人のコーディングを見てみたり、記事を読んで勉強をしています。
参考サイト
コーディングのポイント
今回は3つのポイントをご紹介いたします。
marginとpadding
初めの頃は難しいですが、簡単にいうと
marginは余白
paddingは着膨れ
と私は教わりました。
最初はやってみながら上手くいった方を使い、少しずつ理解していけばいいのではないかと思います。
flex
横並びが出てきたらまずはflexを考えてみましょう!
特に、模写をする際の最初のつまずきポイントがヘッダー、ナビゲーションではないでしょうか?
ロゴとメニューが横並び、
さらにメニュー内でも文字リンクの横並び
flexを使いこなせればすんなりコーディングできるようになります!
他にも何かを並べたいときはすごく便利になりますので、どんどん使いこなしていきましょう!
簡単にイメージを説明すると…
画像のような形になります。

ポイントはどこに「display:flex」をつけるかですね!
最初に横並びにしたいのは「.logo-img」と「.header-nav」です。
この2つが入っているのは「.header」です。
この場合、まずは「.header」に「display:flex」
そうすると、「.logo-img」と「.header-nav」が横並びになります。
次はメニュー(li)を横並びにしたい
横並びにしたい「li」が入っているのは「ul」です。
そのため、「ul」に「display:flex」をつけます。
これで、いい感じに横並びになりました!!
position
例えば画像の上、右端にボタンを設置したい…
要素と要素を重ねたい…
画像と画像を重ねたい…
など、
位置を変えたり、重ねたりするのに非常に便利なのが
position:absolute;
です。
ですが、これがまた厄介で、
position:absolute;
position:relative;
これをしっかり理解できていないとうまく使いこなすことができません。
ポイントとしては
動かしたい要素はposition:absolute;
にすること
そして、同じぐらいに大切なのが、どこを基準として動かすのか。
基準とする要素を決めposition:relative;
をつけておきましょう!

relativeとabsoluteはお友達!
必ずセットで使いましょう!!
また基準となる要素を決める際に
必ず基準とする要素(position:relative;)の中に
動かしたい要素(position:absolute;)が入っている形になっているのか確認をしましょう!
【おすすめ】UdemyでともすたさんのWordPress講座を学んでみる!! ![]()
最後に
このdisplay:flex;とpositionをうまく使いこなせるようになると、驚くほど思い通りにコーディングができるようになります!
そしてできるだけ早い段階でSCSSを使えるようになると、コーディングのスピードがかなり上がると思います!
こちらも合わせて調べてみましょう!
模写をやっていると、わからないことやうまくいかないことがたくさん出てきますが、まずは一生懸命調べてみましょう!
同じように躓いた方が、わかりやすく説明をしてくれています。
ということは、躓いているのは自分だけではないんだなぁと思えて、モチベーションの維持にもつながるかもしれません!
何より、できないことをできるようになった時の達成感は気持ちいいですよ〜!
それでも、やっぱり難しかった…
自分には向いていないのかも…
そう思われた方も諦めるのはまだ早いです!
せっかく基礎を勉強したのにもったいないです!!
模写が難しくて諦めそうな方にお勧めの本がこちらです。
この本は書かれていることを書き写していくだけで、一からサイトを完成させることができます。
サイト自体もおしゃれで、少し手を加えると自分の作品としても使うことができます。
(コーディングの方法的に、今の私ならこうは実装しないなと思うところもありますが…)
一からサイトを作る体験ができるのは本当に貴重だなと思いました。
少し難しくてわからないことも、書いてあることをそのまま移していくだけでサイトを完成させることができます。
まずは完成した達成感を味わい、その後にわからなかったことを振り返っていくのもいいですし、わからないことをその都度解決していくのいい方法です。
一つサイトができると、次を作ろうとした時に、「前もやったな〜」と思い、振り返り…
この作業を何度も繰り返していくうちに、コーディングスピードも上がっていくし、自分のコーディングスキルもぐんぐん上がっていきます(*^^*)
この記事のように、どこかにコードをメモしていくこともすごくお勧めです!!
一番大切なのは楽しむことです!!
この記事の中で説明していること、またその他のことでもコーディング中に躓いた、うまく行かなかったことがあればぜひコメント欄より質問をしてください!
私のできる限りで精一杯答えさせていただきます!
最後まで読んでいただきありがとうございました(*´ー`*)
広告
 もんちゃんブログ
もんちゃんブログ 
