今回は、Shopifyのブログ記事に日付のメタフィールドを設定し、その日付を現在と比較してブログ記事の出しわけを行う方法を説明します。
簡潔にいうと、日付の比較をするコードの解説になります。
例えば、「開催予定」での出しわけや、過去のアーカイブを作成するのにも便利です!
メタフィールドの設定
まずはブログ記事のメタフィールドに、日付を設定していきます
今回は、イベントの開始日と終了日と仮定して構築していきます。
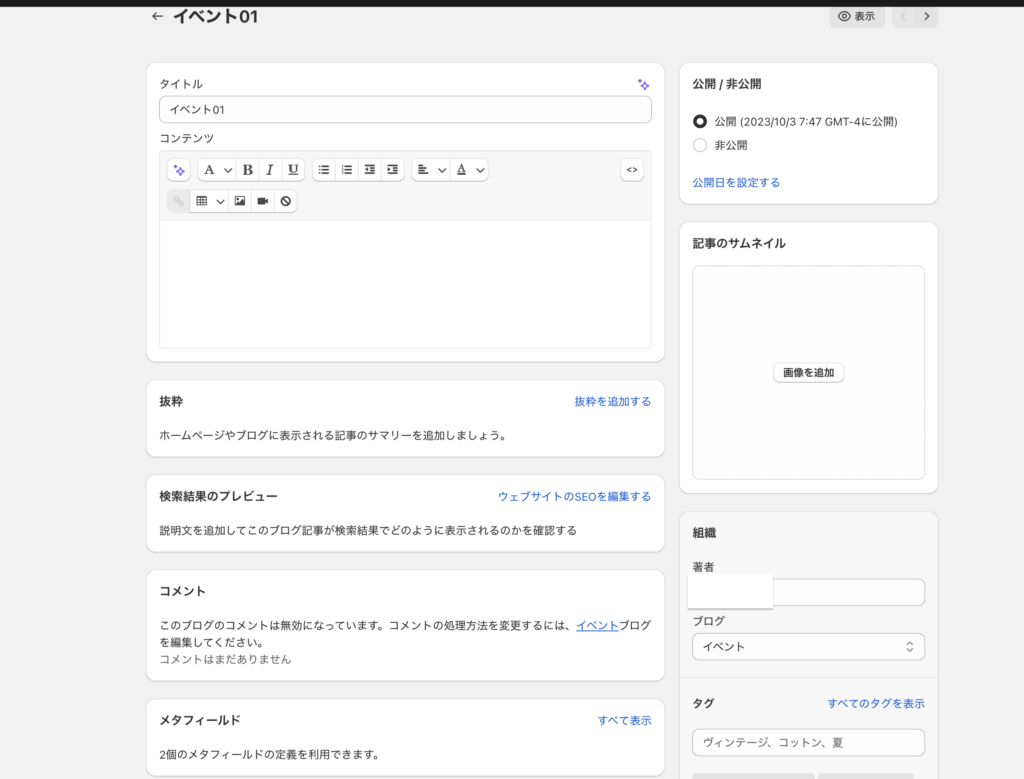
管理画面の左下にある設定 > カスタムデータ > ブログ記事
「定義を追加する」をクリック
・名前
・ネームスペースとキー
・日付を選択

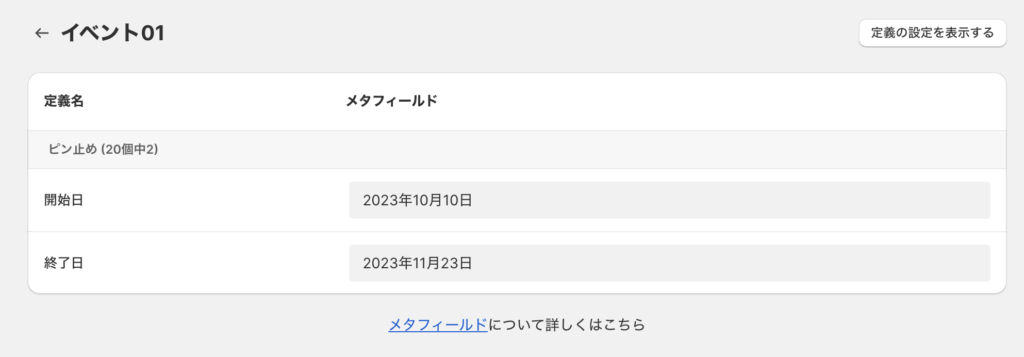
画像のように開始日と終了日を設定しました。
ブログの記事にも、それぞれ設定していきます。
1番下にあるメタフィールドから設定。


広告
コードの解説
{% assign now = 'now' | date: "%s" %}
{% assign date_end_option = article.metafields.date.end %}
{% assign date_end = date_end_option | date: "%s" %}nowで現在の時間が取得でき、これを| date: “%s”で秒数に変換します。
メタフィールドに入力した値も同じように秒数に変換します。
これらを比較することで現在と入力した日付を比較した記事の出し分けを行うことができます。
例えば以下のように
{% if now > date_end %}
として、for文を使用すれば、すでに終了したイベントの記事のみを表示することができます。
開催日を変数でdate_startとしていれば、
{% if now < date_start %}
で開催予定の記事を表示
{% if now > date_start and now < date_end %}
とすると、開催中のイベントの記事を表示することができます。
このようにブログ記事にメタフィールドで日付を設定すると記事の出しわけができるようになります!
ぜひ使用してみてください!!
Shopify / Liquidの構築を学ぶにはリキッドマスターズの講座がおすすめです!
(アフィリエイトリンクになっています)
最後まで読んでいただきありがとうございました(*´∇`*)
広告
 もんちゃんブログ
もんちゃんブログ